Tailored Nutrition is a piece of service and systems design for Boots, made as a speculative project on behalf of the white space design agency Bow&Arrow.
Tailored Nutrition is designed to promote Boots brand products, namely their nutritional wellbeing items, and build brand integrity by giving customers insight into, and control over their base nutritional levels.
It does this through a new type of home blood testing kit which is integrated with a digital system and integrating with existing Boots consultancy and advice services.

Content Warning
This post discusses details of blood sampling and other medical details.
A note about COVID-19
This project started in early March 2020, there was public knowledge of the coronavirus but the extent was not yet known. The Project was extended twice and eventually concluded on the 9th of June, almost two months after the original deadline.
The project continued as much as was possible but obviously, it was started and finished in widely different contexts. This article is written from that perspective, talking about the future in the same terms as March, despite the fact that the entire premise would be changed were it to happen now.
Video Presentation
Watch the video bellow as presented to Bow&Arrow or continue on to read the text version.
Native Mobile App Codebase & Demo
Boots & Wellbeing Futures

As part of the final unit of my university course, the brief given by Bow&Arrow was an open one, asking us to consider the future of the wellness industry and to design a product which would give Boots an edge in five years time as they move further into this industry.
Extensive primary and secondary research was carried out across a target demographic which I was assigned, the “Course Correctors”; busy individuals between 25 and 35 who’s lives are consumed by either work or social obligations or both, and who’s schedules are sporadic.
This demographic, as it turns out, are particularly good at seeing though vacuous marketing schemes, and generally sited a lack of time and money to invest in new “stuff”, of which the wellness industry appears full of.
This is a difficult perception to work around because it is entirely correct.

Wellbeing
The wellness industry churns out repacked products with higher price tags at an alarming rate, it makes bold statements and often fails to deliver, it relies on the fact that “wellness” has no set definition to let the consumer fill in any perceived holes in the premise of products they encounter.
Even when a ‘wellness’ product is coming form a place of genuine desire to do good, it can fall into a category we dubbed “faster better stronger”. The offer of self-improvement offered becomes yet another standard to hold oneself to, another unobtainable image to aspire to and feel inferior to.
Products which seek to offer empowerment end up having the opposite effect, enforcing standards and exploiting vulnerabilities. We all remember the infamous “Are you Beech Body Ready” campaign.
Boots
My research also came up with some critiques of Boots, which seemed to be looking for a brand pivot for fear of shrinking market share, an believed wellbeing was the ticket.
Yet when we examine Boots competitors we find the opposite is true, said competitors are thriving for the exact reasons that are supposed to be Boots’s founding principles, for instance accessible healthcare and beauty.
The largest competitor is Superdrug which saw massive market share increase by pivoting more into healthcare, from a 60 / 40 split between healthcare and beauty to 70 / 30.
Public perception research showed that Boots does maintain its image as the quint-essential highstreet pharmacy, but that it is view as trying unsuccessful to be an ‘everything store’, one comment succinctly summarised this; “its like a supermarket, only I cant get coffee”. In store, this is obvious as you must battle your way through the beauty stands to get to the one thing you came in for, uninterested in browsing because why would you? In the flagship store you see the dedicated Wellbeing section, one third of which is taken up by a desk, another third by the same items you could find elsewhere in the pharmacy, and the last third by an Innocent Smoothies cart stall.
Futures
The wellness industry is expected to shift to a more 21st century mindset that, in short, refocuses product and service offerings away from simple pre-packaged solutions and embraces the complexity of real people, their experiences, their non-linear journeys and desires.
This poses a whole new set of challenges on an industry that is too often quite happy to slap gold embroidery on smelly soap and call it aromatherapy at 300% typical price.
Service providers must, if they are to survive, pivot to providing flexible, ongoing, bespoke yet accessible solutions to real problems, rather than arbitrarily plucked challenge vectors for someone else’s idea of aspiration.
Nutrition & Britons
During interviews with Wellness Ambassadors at Boots Covent Garden, it was discussed that over 50% or people in the UK do not get the recommended nutritional intake, largely due to our diets.
This involves not just what the diets consist of (i.e. which foods) but the conditions of the ingredients and food production methods. This nutritional deficit is in stark contrast to even our European neighbours and is a complex yet fascinating topic.
This Wellness Ambassador was specifically there that day to promote a new line of nutritional supplement products, stating that, those who already take supplements are doing so out of habit, and those who are not are unlikely to take up this habit. This campaign was aimed at normalising the casual use of supplements alongside healthy diets.
Further research corroborated these claims and added that one of the biggest barriers to uptake of supplements (where necessary) is that most people believe themselves to be healthy. Why pickup a habit taking supplements just because the average intake is sub-optimal?
Wellness Baselines
Another premise occurred; what is the point of enumerate products to improve our health, make us happier, give us more energy etc. if we are starting from a point of nutritional deficiency? How can people feel empowered to improve on their wellbeing if a baseline of wellness doe snot already exist?
It was from this starting point that Tailored Nutrition was born, the idea of finding ways to give people insight into their base nutritional levels, as well as ways to action changes they wish to affect. This would involve several service hooks giving customers option over their level of engagement and creating multiple monetisation vectors for Boots.
Councillors often talk about the concept of baselines with regards to mental health, the basic premise being that life’s ups and downs are best navigated with an emotional ‘status quo’ to return to. If we, as individuals, know that we can and will return to this baseline, we can deal with situations by effectively having confidence that “this will pass”.
Tailored Nutrition Overview

Tailored nutrition was designed to have several customer hooks but three core user journeys. The user journeys envision different levels of this engagement and seek to ‘capture’ casual yet loyal customers while generating new ones.
- Customers motivated by a deficiency or suspected deficiency they wish to address.
- Customers already engaging in supplement-taking or some dietary action related to health they wish to audit.
- Customers interested in a casual audit or ongoing programme of food / intake tracking, who would benefit from insight into this diet.

Tailored Nutrition was a system with three main deliverable touch points, these were:
- Home Blood Test Kit: A lancet device to for the core of a new testing kit, aimed at solving critical turn-off-issues and accessibility issues with standard kits.
- A React Native App: A delivery system for test results and platform to perform non-invasive diet queries. This is the main implantation of the user actions; means to explore methods to action deficiencies.
- The Boots Nutritional Model: A data model which would power the exploratory aspects of the app in addition to in-person guidance within consultation services.

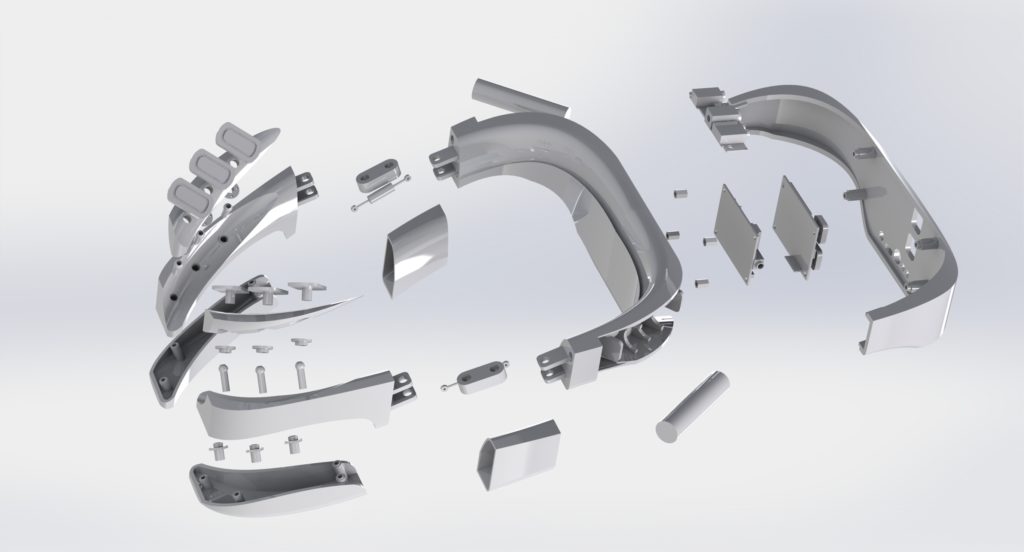
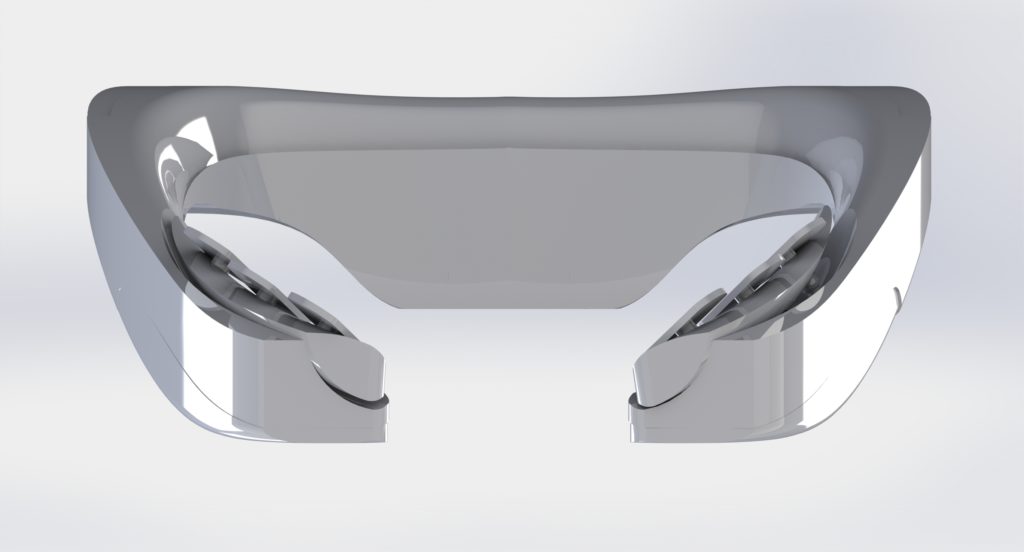
Lancing Device
Standard home blood testing kits centre around small devices called Lancets, which are used to pierce the skin. The user then allows the target area to bleed openly into a small vial which is posted to the processing centre.

This is a clumsy procedure but also a psychologically taxing one. The vial is usually small and perched on a flimsy tray, often blood is wasted and a second, third, or even fourth puncture is needed. Lancets are often pressure activated, requiring the user to push in until they ‘click’ and the needle extends.
This is like deliberately stretching an elastic band to snap it, the pain is relatively minor, but the anticipation is agonising.
From personal experience, the last time I used on I threw up, another person I talked to said they fainted.


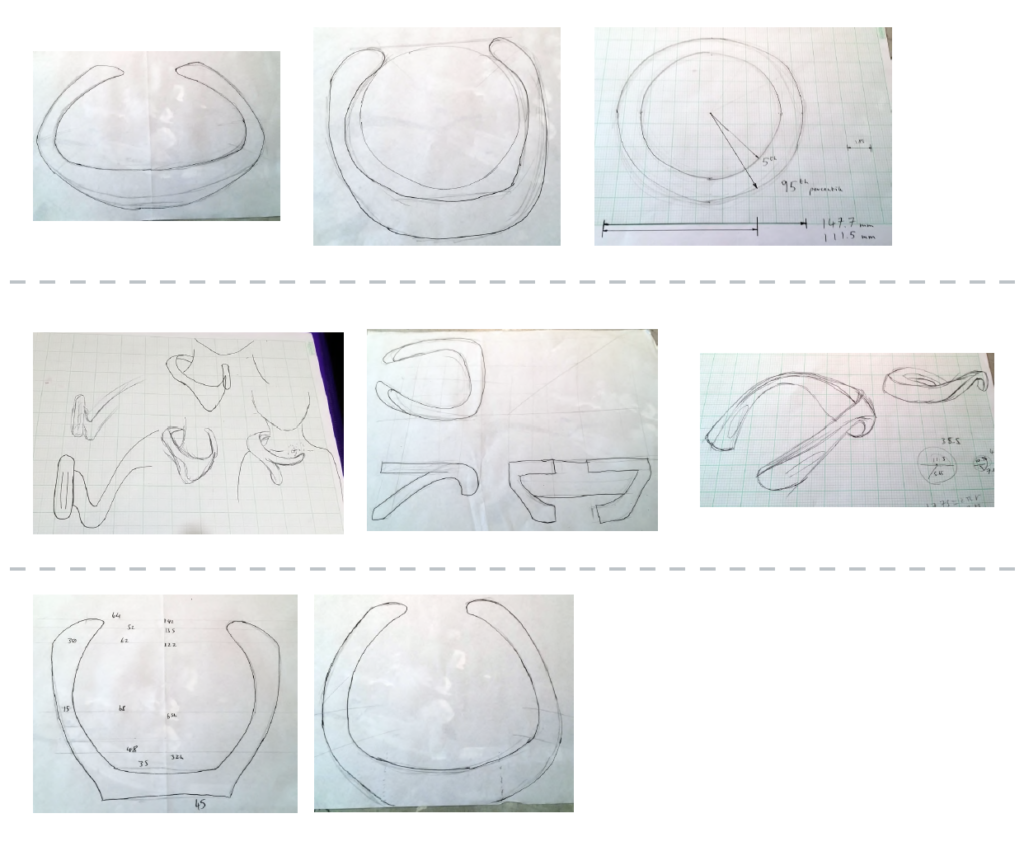
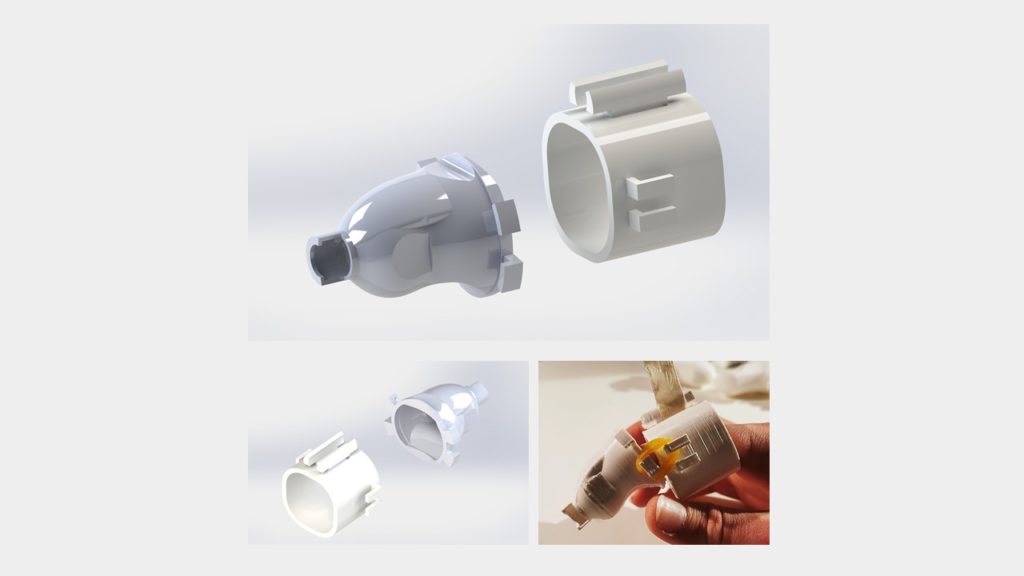
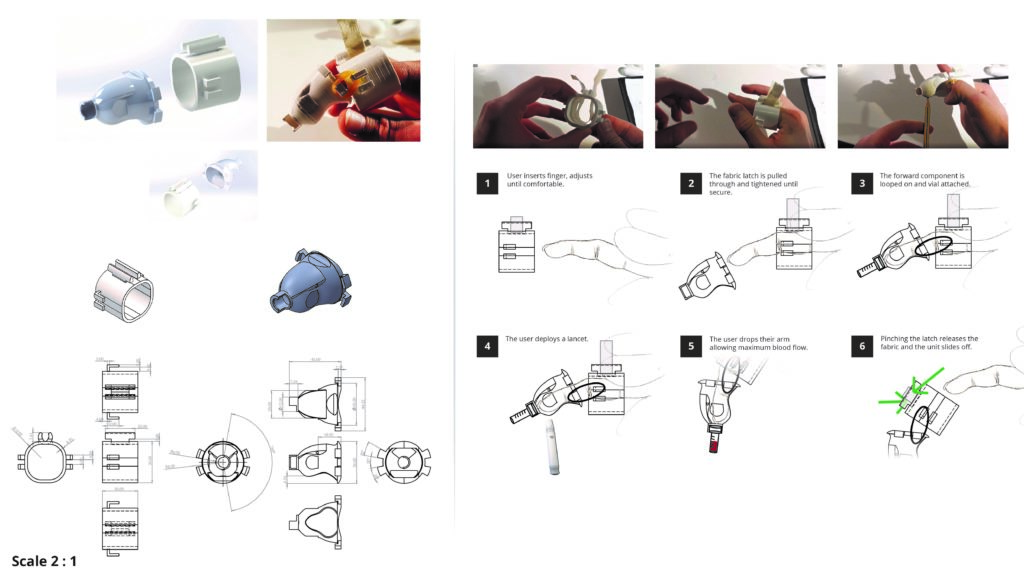
This new device, attaches itself to the users finger and holds the vial internally. The device applies pressure, removing the requirement for pressure-activated lancets only (for example a reusable one could be used). Using the lancet through the device adds a psychological separation of actions which eases the anticipation.
The forward component is a stiff medical-grade silicon meaning that it will retain its shape with minimal blood spillage. The user can then immediately drop their arm and allow the vial to fill.
In addition to this device, the kit would include moisturising wipes laced with a mild sedative to follow the alcohol based wipes. This would ensure the contact area is not dry and ease the pain of puncture even more.
Native App
The app serves the purpose of delivering data from the blood tests but also for auditing diets and symptoms of users who haven’t used the kits to estimate their levels.
The app then offers suggestions in the form of Boots products, recipes, and diet alterations as suggested actions for desired effects.


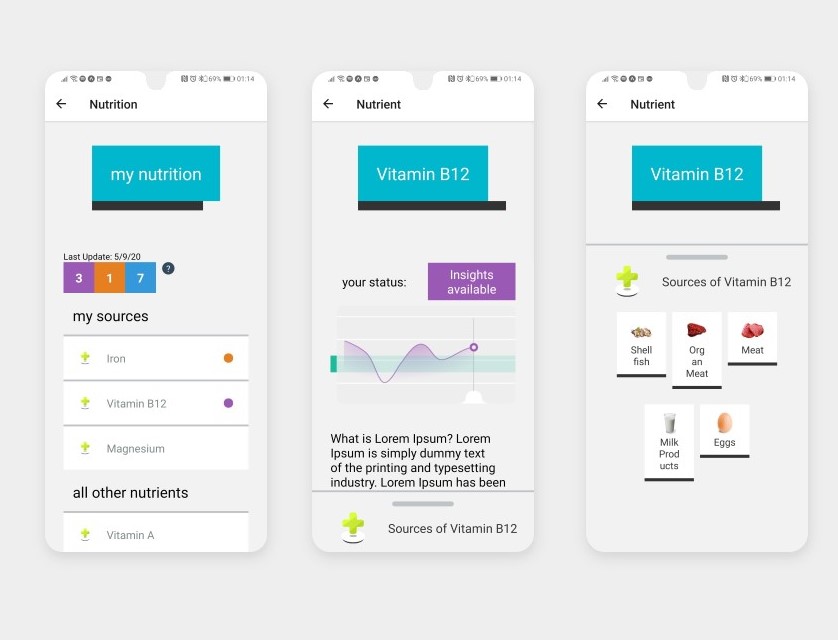
Traffic light system
Instead of simply throwing data at the user, the app employs a jokingly named traffic light system, given that its intended effect is the opposite of the common UI pattern where users are presented with ‘good, medium, bad’ scales and coerced to take action.
The app splits data into “Insights”, “Changes”, and “Actionable” categories. Insights are auto generated suggestions or noteworthy information created based on data provided by the user. Changes are created when a trend alteration from the user is noted, for example a drastic change in a particular level that is neither good or bad. Lastly Actionable is the one area where users are given dietary interventions to tackle levels which are out of recommended bounds. It should be noted that any serious threat to the user’s health would trigger an alert outside of this system, with the potential to subscribe a customer’s healthcare provider.

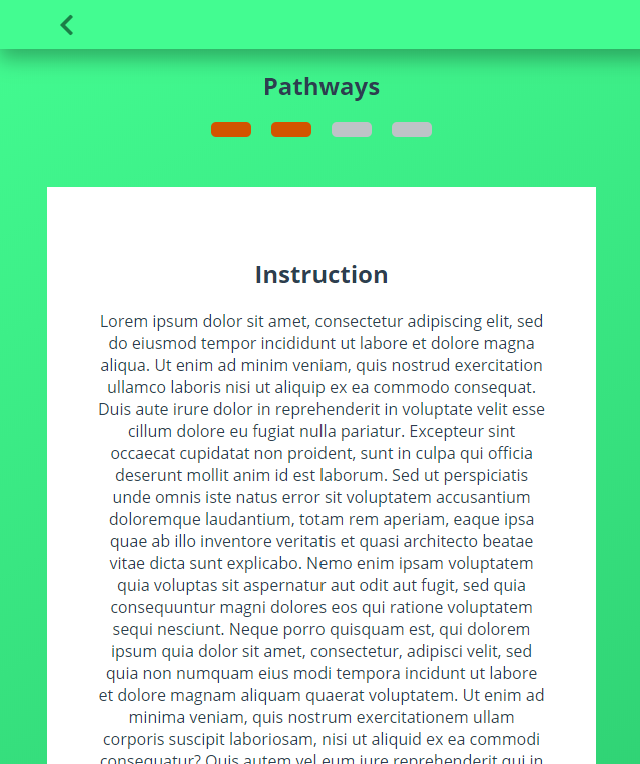
Visual Design
The aesthetic style was inspired by and extended from the Boot’s recent brand overhaul, some of their physical promotional material, and a set of aesthetic developments shown here on their temporary landing page during the beginning of the COVID 19 pandemic.
The site reverted these changes sometime in mid May but has been slowly introducing elements to the main site design.
This style is characterised by large block elements, overlapping block highlights, “shadow” elements adding variable emphasis, and a simpler colour scheme.
This was combines with the ‘standard’ Boots design characteristics such as lower case text, calming colours and soft blues at the forefront, high contrast, large touch areas.

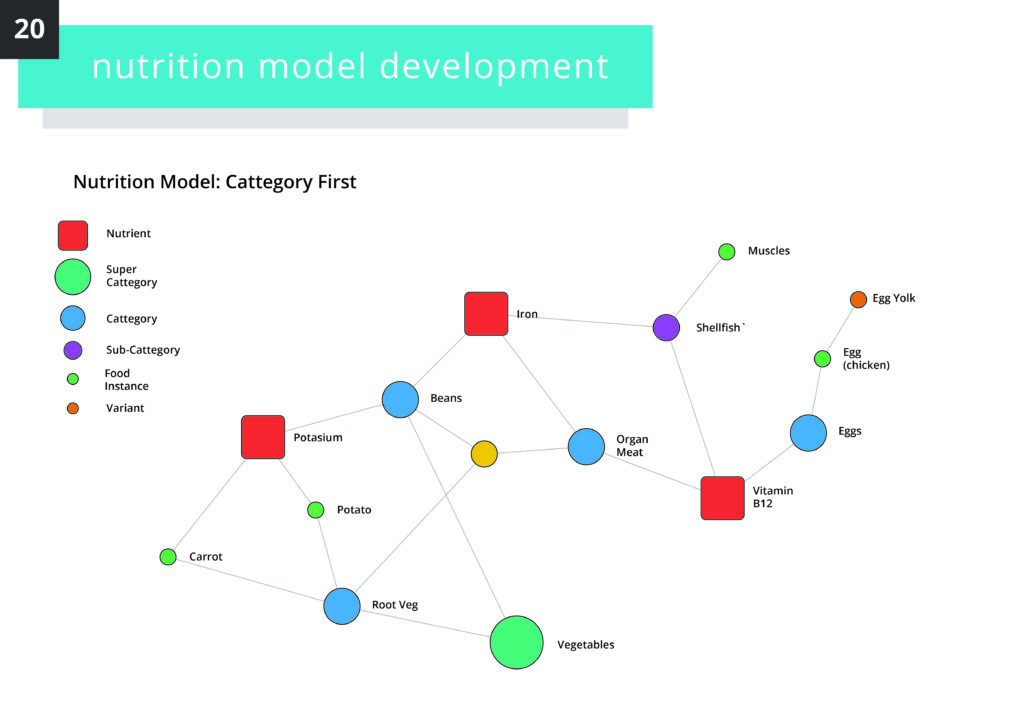
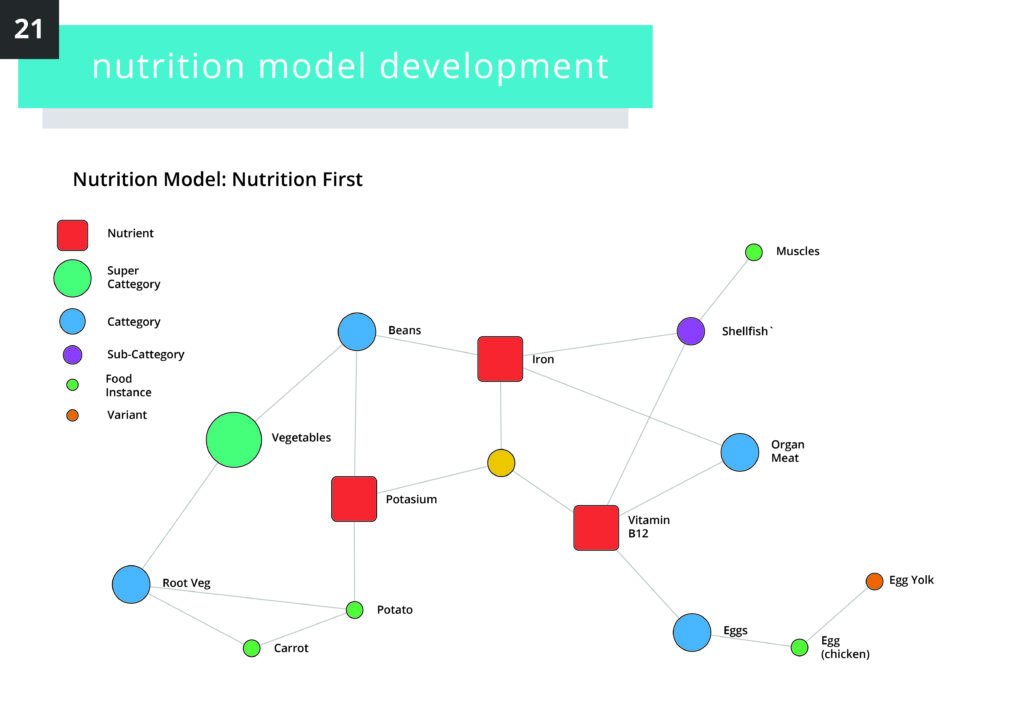
Boots Nutritional Model
To inform the way data relating to nutrition sources is presented to the customer, I found it necessary to define a model to split items into hierarchical taxonomies.
- Nutrient: A vitamin or mineral
- Super Category: Encompassing groups such as “Vegetables” or “Fish”
- Category: More specific typology of food such as “whole grains” or “root vegetables”
- Sub-category: Used to give categories more flexibility, for instance distinguishing between “dark leafy veg” and “leafy veg”
- Food Instance: A raw item or foodstuff
- Variant: Used to give instances more flexibility, for example “chicken egg” vs “egg”



This model can be used to create data visualisations of how items relate to user-defined goals such as these.
Lastly, as time moves on, this database of recipes, collected trend data from users and nutrient sources would build, allowing Boots to identify areas of focus, trend data (if some deficiencies are seasonal) and so on.
In the immediate timescale, this could inform product promotional forecasting and increase response times for customer consultations in Boots other services.
Longer term this could be used to acquire new food sources to stock in appropriate branches. The reason for this is that often, with particular food items sought for nutritional benefit, the actual value depends on the source, for example the solid it was grown in, waters fished from, storage conditions.
Conclusions
This may seem like a departure for boots, to suggest that deli items and raw ingredients take a place next to other items in store. However I would submit that Boots ranges are already radically diversified beyond what a pharmacy is at its core.
More than the fact tat Boots already does sell food including raw (non processed) items, I submit that some people already treat this tailored sourcing of their diets in the same way that exotic lotions and other items are marketed for their unique capabilities. The disctinction is that for most of us, this level of insight and tailoring is too time consuming, the sourcing too expensive.
Tailored nutrition aims to democratise that work and offer options to establish baselines of wellbeing on which we can build.