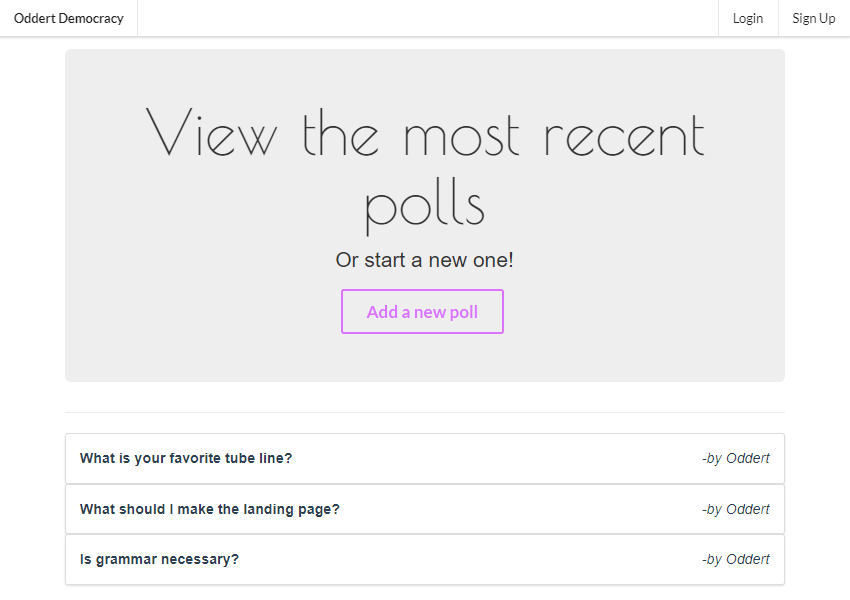
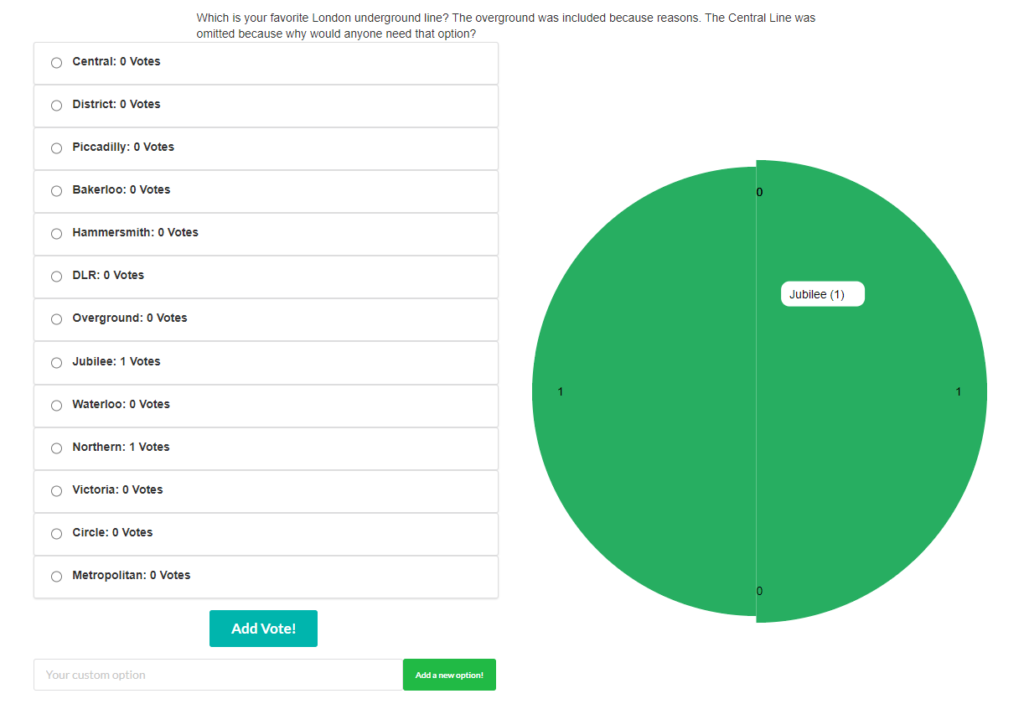
A relatively early project, a full MEEN stack (Mongo, Express, EJS, Node) app to allow users to post poles with simple, bold visualisations displayed to others.

The app used an Express server with Passport.js for authentication and followed strict CRUD principles in the route layouts. Pages were templated from EJS partials and bootstrapped using Semantic UI. Poll results were visualised using D3.js.

This was a good project for feeling out if a CSS framework was something I’d like to use more of going forward (nope as it turns out) and developing clean code practices.

For instance, at the time I didn’t use Mongoose promises and was not yet using ES6 syntax so there’s a lot of ‘pyramid code’ yet the app is still clearly readable, something to perhaps take on board given that some later projects, while far superior on a technical count, are difficult to reverse engineer.


