Matter of Stuff are a bespoke design agency specialising in connecting client with their vast network of manufacturers and crafts people.
Matter of Stuff found themselves in a need to streamline the involved process of developing proposals for large-scale projects with clients. They needed something which offered flexibility in working methods and presentation structure that was collaborative and fast.
The result was the MoodBoard system, an integrated curation and display system which displays products, materials and media from the MoS website and catalogue and allows rapid prototyping and iteration of anything from a full project proposal to a simple colour scheme.
The app is built on principles of feed-forward data, with immutable patterns held to where possible and DOM changes staged into render cycles which, in turn, attempt to avoid re-rendering unchanged sections.
The only JS library used was jQuery given its presence on the site pages by default due to the CMS. A jQuery plugin library called Gridstack was used to create the grid snap functionality.

The Problem
When Matter of Stuff work on larger projects, they may find the core team tasked with designing the interior of an entire building, high end venues where every detail must be carefully sourced and made to fit with one another, manufactured bespoke.
One aspect of their working method involved creating documents which were, in essence, rolling design proposals. One page may have material swatches for a type of chair, the next a series of images describing a desired ambience, another will detail the layout of a room or floor, another lists technical specifications, another is colour combinations, etc.
These documents not only describe the overview vision of a project, but are ‘rolling’ in the sense that multiple stakeholders would make changes before sending the document to the next. The documents were pieces to have conversations over, more than just a display of specifications.
This was primarily done with Google slides which created a range of issues from content-secure policies, document permission control, images becoming out of date as the products changed on the main site to name a few.
The Solution

A number of potential interventions were discussed, eventually we agreed that I would build a Google-slides inspired system specifically tailored to their site’s eco system.
In addition to it’s functionality, the resulting site speaks to the bespoke, high-end image Matter of Stuff seeks to project. This is not just another colab tool, this is their colab tool.
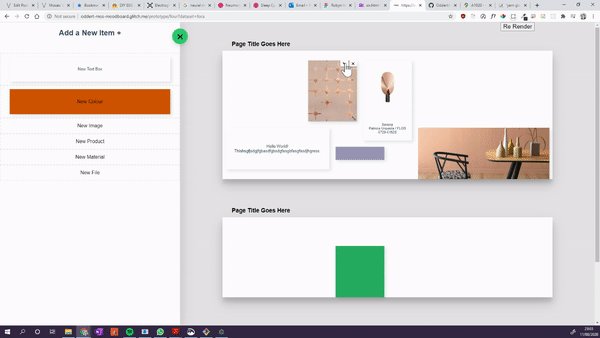
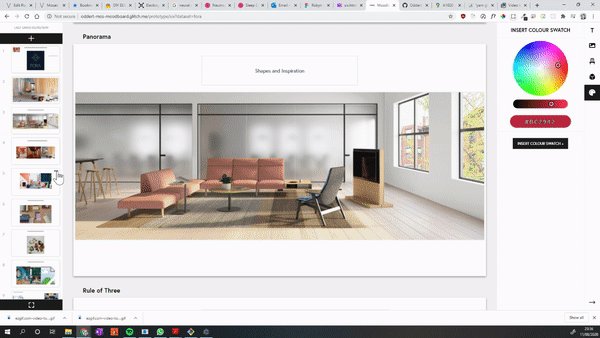
Each MoodBoard presents one or more pages, which appear like slides on a slideshow program, the style heavily influenced by Google Slides which the team relied on before. The content on the slides snaps to a grid, can be resized by clicking and dragging, and will ‘nudge’ smaller elements out of the way. This reduces the combustibility of a slide-show program to allow for rapid layouts without worrying about item size or alignments.
Gone are issues with resizing items to ensure they are the same as each other, spending time lining them up, getting frustrated when they inevitably still end up skewed. The curator is free’d from the tyranny of infinite choice, to focus on the actual content.
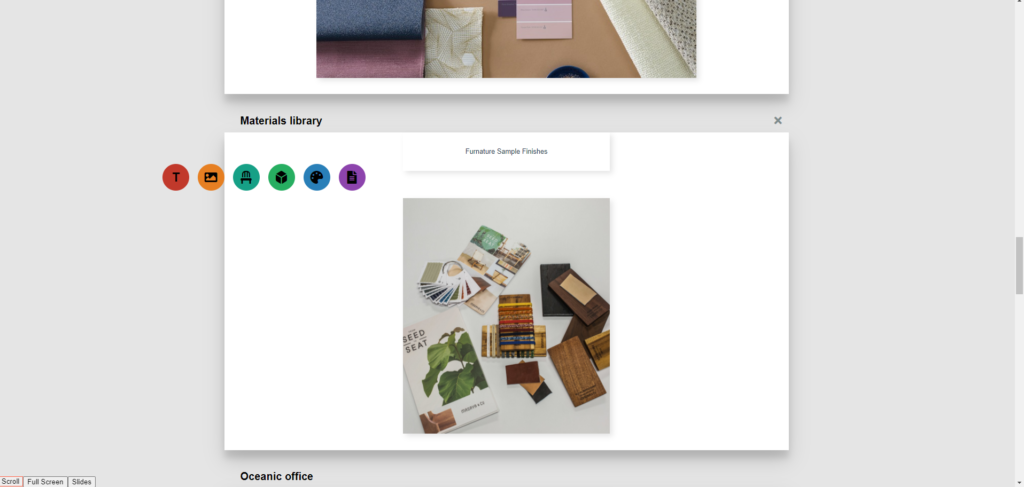
The MoodBoard can display just six types of content:
- MoS Products
- MoS Material Library Samples
- Files on the CMS
- Text Boxes
- Images (internal or external)
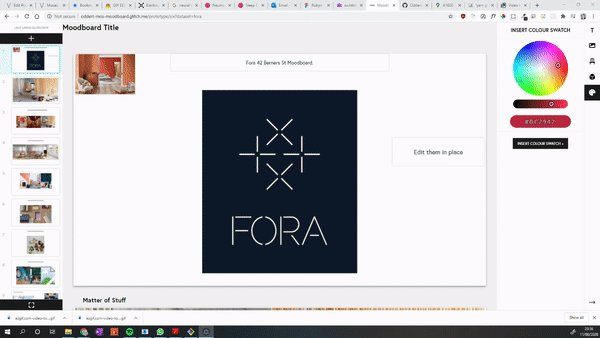
- Colour swatches
These were chosen based on what types of content were most often used in the old working process on Google Slides, with the addition of files which previously necessitated a hyperlink.



Items can be double clicked to show their edit options 
On request, I retained the original text edit method, allowing in place edits. 
invalid searches and URL’s return placeholders
With content search (product, material) and image URL’s, live updating is used when the user is typing. To keep the strain on the server low, recent items to be shown first are cached on page load, only performing a database query once the user has stopped typing for a while.
For images, I built a custom crop tool which allowed the user to move and resize images relative to their container.
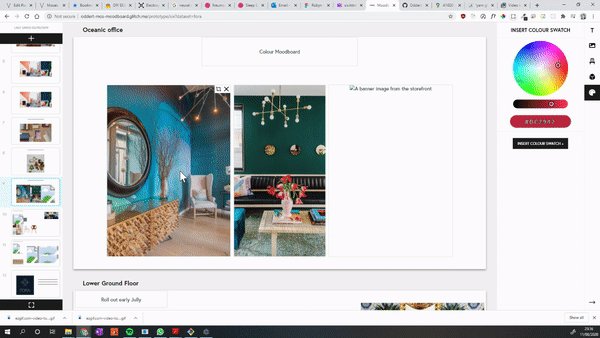
Double-clicking on an item would display its meta-data in place of the Add menu, allowing users to, for example, choose which image on a product is the cover, or interact quickly with a colour wheel.
A history system recorded the last 10 changes made by the user with standard shortcuts for ‘undo’, ‘redo’, ‘copy’, ‘cut’, and ‘paste’. For instance, if the user is on a mac, they can Cmd + Z to undo, with Ctrl + Z on windows.
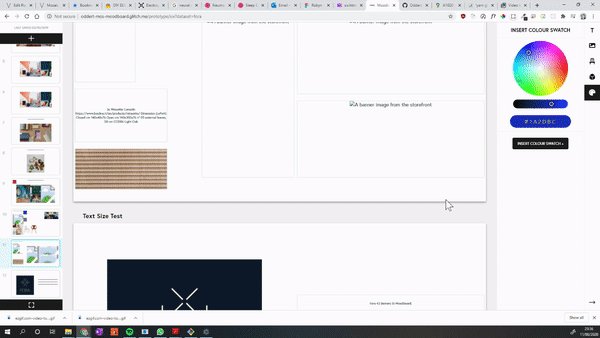
The slide navigation icons each show an SVG representing the data on the page which updates on page-away, using a custom built function to dynamically create the thumbnails.
Previous Directions
Across the duration of this project, a number of different versions were created and iterated upon until we were satisfied with a modality that met all of MoS’s needs.